Sharing Visually Rich Links (LinkPresentation Framework)- iOS 13
Sharing Visually Rich Links (LinkPresentation Framework)- iOS 13

Overview
I’m here to show you how to present rich links in your app.
In iOS 10 and macOS Sierra, Apple introduced rich links in messages as a way to make URLs more beautiful and more useful.In order to maximize the benefit, Apple built specializations for certain kinds of links. This includes things like inline video and audio playback, a special presentation for Tweets including those with multiple images and many other things like Apple Maps links.
This year iOS 13 and macOS 10.15 bring new APIs that allow you to present rich links in your own apps so that you get those same benefits with a minimal amount of work.
In this Article, we’re going to progressively adopt features of
the new link presentation framework.To achieve this I’m going to
cover 2 topics.
First, how to fetch metadata from a URL.
Second, how to easily present that metadata to the user.

So let’s start with retrieving metadata.
Assume that you already have some mechanism for users to get
URLs into the app, for ex: Chat app where user can enter text,
url etc. You could just present them in a table and call it
quits, but URLs are not very user-friendly and in this case,
it’s quite hard to distinguish between them. You could instead
ask the user for a title for each link, but we can make it even
easier.
Using the new link presentation framework it’s very easy to use
the LP metadata provider class to retrieve rich metadata from
the website.
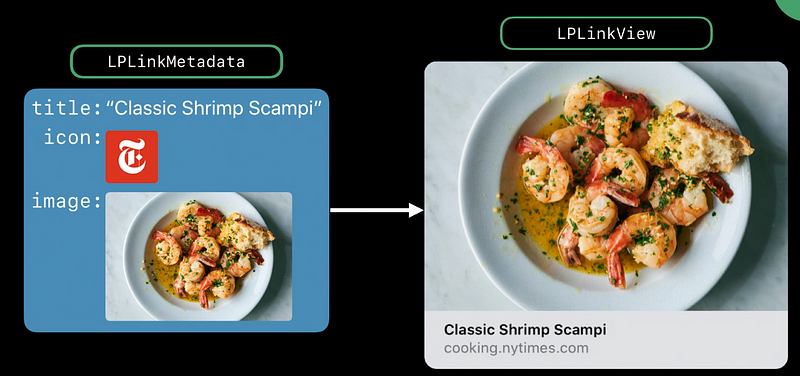
You just pass it the URL and it returns you an LPLinkMetadata
object with a representative title in any media that is
available.
Let’s see what this looks like.
First you create an LPMetadataProvider and then call startFetchingMetadata with the URL you’re interested in. When the completion handler is called, be sure to check the error. If the server doesn’t respond or is too slow or your user doesn’t have a network connection, the metadata fetched can fail. Finally, you use the metadata for whatever you want.
Before we continue there are a few things to keep in mind when
using metadataProvider and LinkMetadata. First, the resultant
metadata object can include any of a title, icon, image or video
or none at all if the site doesn’t specify any. It is also
serializable within a secure coding. This is important because
LPMetadataProvider hits the Internet to do its job and you don’t
want to do that work nor make your users pay that data and
performance cost every time you present the same link. You
should cache retrieved metadata locally as much as possible.
Also, you can fetch metadata for local file URLs in which case
the new QuickLook thumbnailing API will be used to retrieve a
representative thumbnail for the file, if possible.
Now
let’s talk about how to put the metadata we retrieve to use by
presenting it in our app.Once again, it’s straightforward.

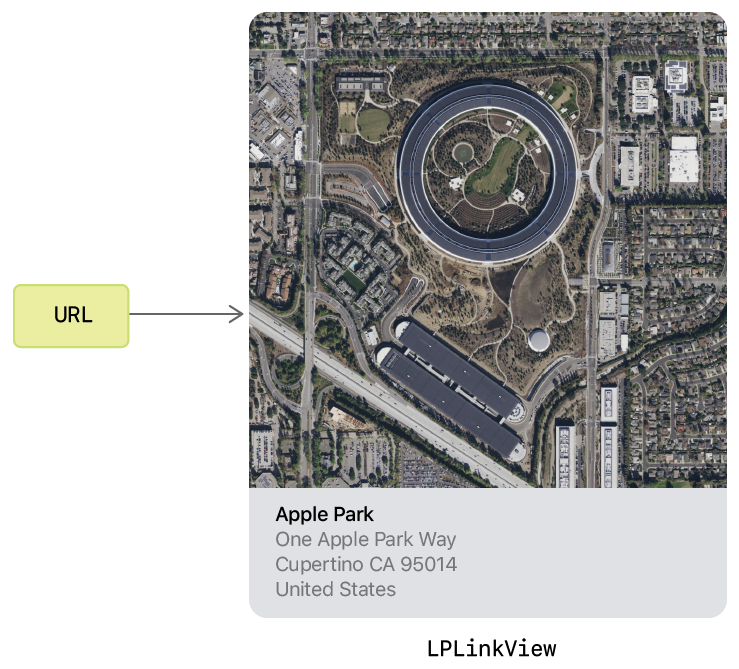
You can just take the object from earlier and create an
LPLinkView with it.
It’s that simple.
Let’s return to
the our app and put LPLinkViews inside our table view cells.
LPLinkView has an intrinsic size, but it also responds to size that fits with the ideal size to use given a constraining size and we’ll try to present something reasonable when laid out at any size.

Lets see how we can integrate LinkPresentation with SwiftUI.

For calling inside the chat row, we can use below line, here we are binding a State CGSize and set frame to width/height.
@State var metaSize: CGSize = CGSize()
URLPreview(previewURL: URL(string: chatMessage.message)!, metaSize: $metaSize)
.frame(width: metaSize.width, height: metaSize.height)

So our 2 key takeaways today are :
- you can use LP metadata provider to fetch rich metadata for URL in order to provide more context about arbitrary URLs.
- You should use LP link view to present links in your app in a way that is both beautiful and consistent with the system.
Hope this article is useful for iOS developers, Please ❤️ to recommend this post to others 😊. Let me know your feedback. :)
References:-